Live Image Rotating Using ASP.NET(WebImage helper)
Published on January 26, 2013
If you took some Photos from your mobile, and you want to rotate your photos, what would you do? Probably you would open any photo editing tools like Photoshop, load you photo in it and rotate it using avail tools.
Today I will show you how to do this task using programming. Ya! we will use asp.net web application to do this task. Again we are using WebImage helper to do this(see here for previous articles). If you not yet installed visual studio 2012 please download it form //www.microsoft.com/visualstudio/eng/downloads.
.png) I am assuming you have installed Visual studio Express for web 2012. Now follow the following steps.
1)Open your VS Express For Web(go all programs search for vs express for web).
2)Create a New Web Site Under File Menu.
I am assuming you have installed Visual studio Express for web 2012. Now follow the following steps.
1)Open your VS Express For Web(go all programs search for vs express for web).
2)Create a New Web Site Under File Menu.
 3)Add New Content Page(Razor v2) to website and name it as imagerotate.cshtml.
3)Add New Content Page(Razor v2) to website and name it as imagerotate.cshtml.
 4)Right Click on your website and select Manage Nuget Packages.
4)Right Click on your website and select Manage Nuget Packages.
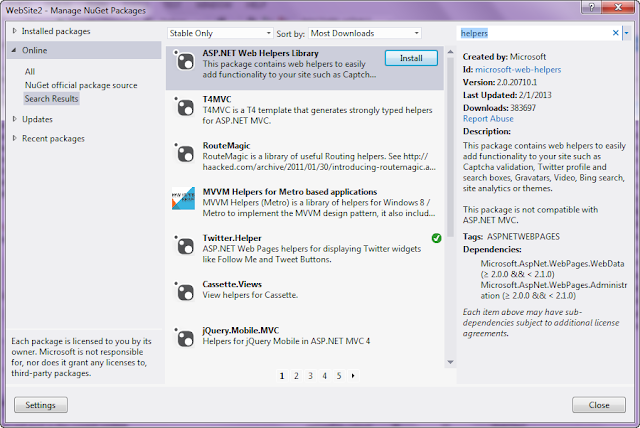
 5)Search with keyword helper in top right search box, from the result install ASP.NET Web Helper Library
5)Search with keyword helper in top right search box, from the result install ASP.NET Web Helper Library
 6)Next step it will ask for Licence Acceptance, You have to click on I agree button.
6)Next step it will ask for Licence Acceptance, You have to click on I agree button.
 7)Now copy and past the following code in imagerotate.cshtml
7)Now copy and past the following code in imagerotate.cshtml
@{
Page.Title = "Live Image Rotating using asp.net";
Layout = "~/_SiteLayout.cshtml";
var imgpath = "";
var oldimgpath = "";
if(IsPost){
var r = Request.Form["r"];
WebImage img = WebImage.GetImageFromRequest();
var imgname = Path.GetFileName(img.FileName);
oldimgpath = @"Uploads\o_" + imgname;
img.Save(@"~\" + oldimgpath);
imgpath= @"Uploads\" + imgname;
if(r == "l"){
img.RotateLeft();
}
else{
img.RotateRight();
}
img.Save(@"~\" + imgpath);
}
}
<!DOCTYPE html>
<html>
<head>
<title>Live Image Rotating</title>
</head>
<body>
<h1>Live Image Rotating</h1>
@if(!IsPost){
<form action="" method="post" enctype="multipart/form-data">
<input type="file" name="img" />
<label>degrees:</label>
<select name="r">
<option value="l">Rotate Left</option>
<option value="r">Rotate Right</option>
</select>
<br/>
<input type="submit" value="Submit" />
</form>
}
@if (imgpath != "")
{
<div class="result">
<div style="float:left;margin-right:11px">
<label>New Image</label>
<img src="@imgpath" />
</div>
<div style="float:left;margin-right:11px">
<label>Old Image</label>
<img src="@oldimgpath" />
</div>
</div>
}
</body>
</html>
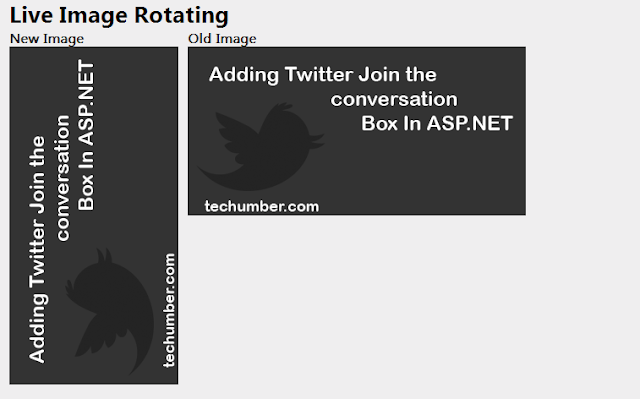
8)Now open this page in your web browser, you should get your output as below.
1.png)
2.png)